-
[javascript] javascript 개발자가 알아야 할 핵심 개념 33가지 - (2)FrontEnd/Javascript 2021. 7. 10. 15:17
본 내용은 https://github.com/leonardomso/33-js-concepts#11-javascript-engines 의 내용을 다루고 있습니다.
해당 레포는 현재 40k가 넘는 star를 가진 레포입니다.https://kevinkim95-dev.tistory.com/15
[javascript] javascript 개발자가 알아야 할 핵심 개념 33가지 - (1)
본 내용은 https://github.com/leonardomso/33-js-concepts#11-javascript-engines 의 내용을 다루고 있습니다. 해당 레포는 현재 40k가 넘는 star를 가진 레포입니다. 1. Call Stack Javascript를 실행하면, java..
kevinkim95-dev.tistory.com
이전 글을 읽지 않으셨다면 클릭!
4. Type Coercion (암묵적 타입 변환)
Javascript에는 암묵적 타입 변환이 있다. 이 것은 보통은 불가능한 연산이지만 강제적으로 타입을 변화시켜서 연산을 해버리는 것을 말한다.
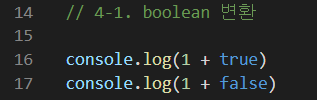
- boolean 변환
true와 false는 자동으로 1, 0으로 변환된다.

- string + number
일반적으로 string에 number를 더할 수 없다. 이 때 Javascript는 number를 string으로 자동 형변환해서 덧셈을 진행한다.

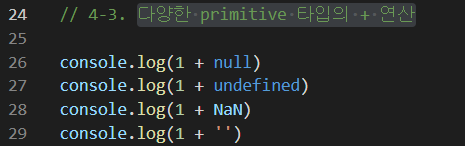
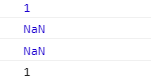
- 다양한 primitive 타입의 + 연산
null 과 빈 문자열은 0, undefined와 NaN은 + 연산을 할 수 없다.

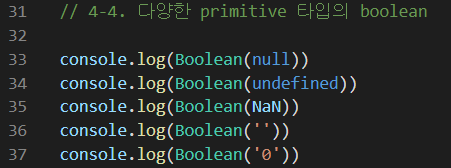
- 다양한 primitive 타입의 boolean
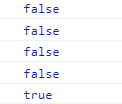
null, undefined, NaN, 빈 문자열은 false, '0' 은 빈 문자열이 아니므로 true이다.

5. typeof
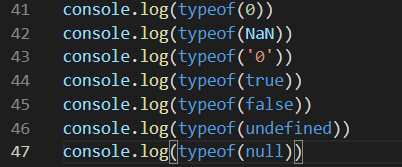
typeof 연산자는 말 그대로 어떤 타입을 가지고 있는지를 보여준다. 사용법은 두가지가 존재한다.
typeof a typeof(a)모든 primitive type에 다 적용이 되며 재미있는 버그도 발견할 수 있다.


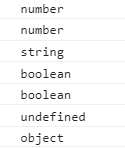
0과 NaN은 number, '0'은 string, true, false는 boolean, undefined는 undefined로 잘 나왔다. 그런데 맨 마지막에 null의 상태가..? object라고 나온다. 이는 Javascript의 버그인데, Javascript 출시 초창기에 null이 object로 만들어졌고, 수정을 해야하지 않냐는 논란이 일었지만, 지금 object에서 다른 타입으로 수정하면 이미 작성된 프로그램들이 대량으로 에러를 발생시킬까봐 object로 남겨놓는 것이라고 한다.
같은 부류로 <A> instance of <B>도 있는데 이것은 reference type에서만 사용 가능하며, primitive에서는 작동하지 않는다.
따라서 primitive type의 타입검사를 위해서는 typeof 연산자를 사용해야 한다.
6. scope
scope란 벽까지 뚫고 변수가 나갈 수 있는지 를 뜻한다.
스코프에는 global scope, block scope가 있다.
1. global scope
가장 바깥에 선언되어 모두가 접근할 수 있는 변수를 말한다. 즉 중괄호의 밖에서 안으로 들어오는 것은 항상 가능하다는 것을 뜻한다.
2. block scope
중괄호 안에서 선언되어 바깥으로 나갈 수 없는 변수를 말한다. 이 때 중괄호라 함은 function 선언 내부의 function scope, 혹은 if, else if, while, for문등의 단순 스코프가 있다.


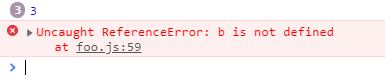
a는 중괄호 밖에서 선언되었으니 global scope이고, for문 안에서 접근이 가능하다. 따라서 콘솔에 a값인 3이 3번 찍혔다. 하지만 for문 안에서 선언된 b는 block scope이기 때문에 for문 밖에서 접근이 불가능하다. 따라서 b is not defined라고 뜨는 것이다.
여기서 var이라하는 신기한 function-level 변수가 있다.
3. function-level scope
function-level scope 란 function block 안에 선언된 변수는 밖에서 접근하지 못하지만, if 문과 같은 단순 block 안에서 선언된 변수는 접근할 수 있다는 것이다.


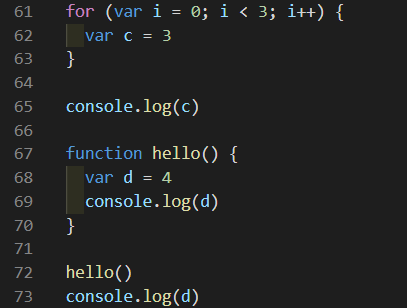
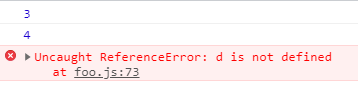
단순 block인 for문 내부에서 선언된 var c는 밖에서 접근이 가능하다. let으로 선언했던 아까의 사진의 b는 block scope라 접근이 불가능했던 점과 차이가 있다. 한편 function hello()에서 선언된 d는 function 내부에서는 4로 console에 출력되었지만, hello가 실행되고 난 이후 밖에서는 접근할 수가 없다. 이것은 var이 function-level scope이기 때문에 function 밖에서는 접근할 수 없고, 단순 block 밖에서는 접근할 수 있기 때문이다.
'FrontEnd > Javascript' 카테고리의 다른 글
[javascript] javascript 개발자가 알아야 할 핵심 개념 33가지 - (1) (0) 2021.07.06 [Javascript] 튜토리얼 (1) - HTML 파일에서 Javascript 사용하기 (2) 2021.06.17 - boolean 변환